La volta scorsa ho cercato di spiegare perché usare Flickr per le conservare le nostre foto. Oggi, proverò a spiegare come usare flickr per condividerle nel nostro blog. Questo, vuol dire essenzialmente due cose:
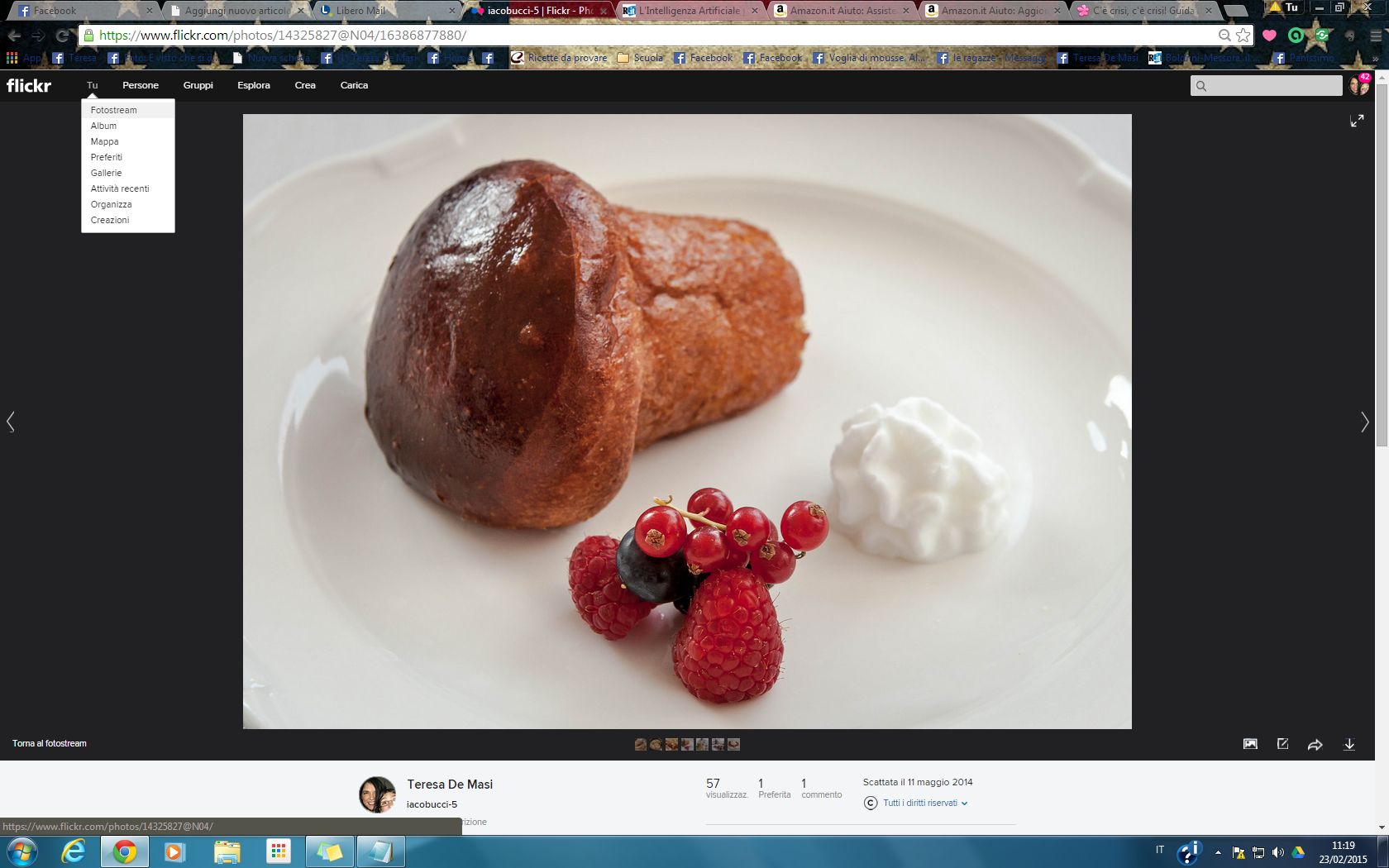
– la prima, come individuare il codice html da inserire nel blog (non caricheremo le immagini, cioè, ma ci limiteremo ad inserire un codice di condivisione);
– la seconda, come e dove inserirlo.
Per individuare il codice, il primo passo è andare nel nostro photostream (la nostra raccolta di foto su flickr, cioè) e scegliere la foto che vogliamo inserire nel blog.
Ad esempio, questo babà.
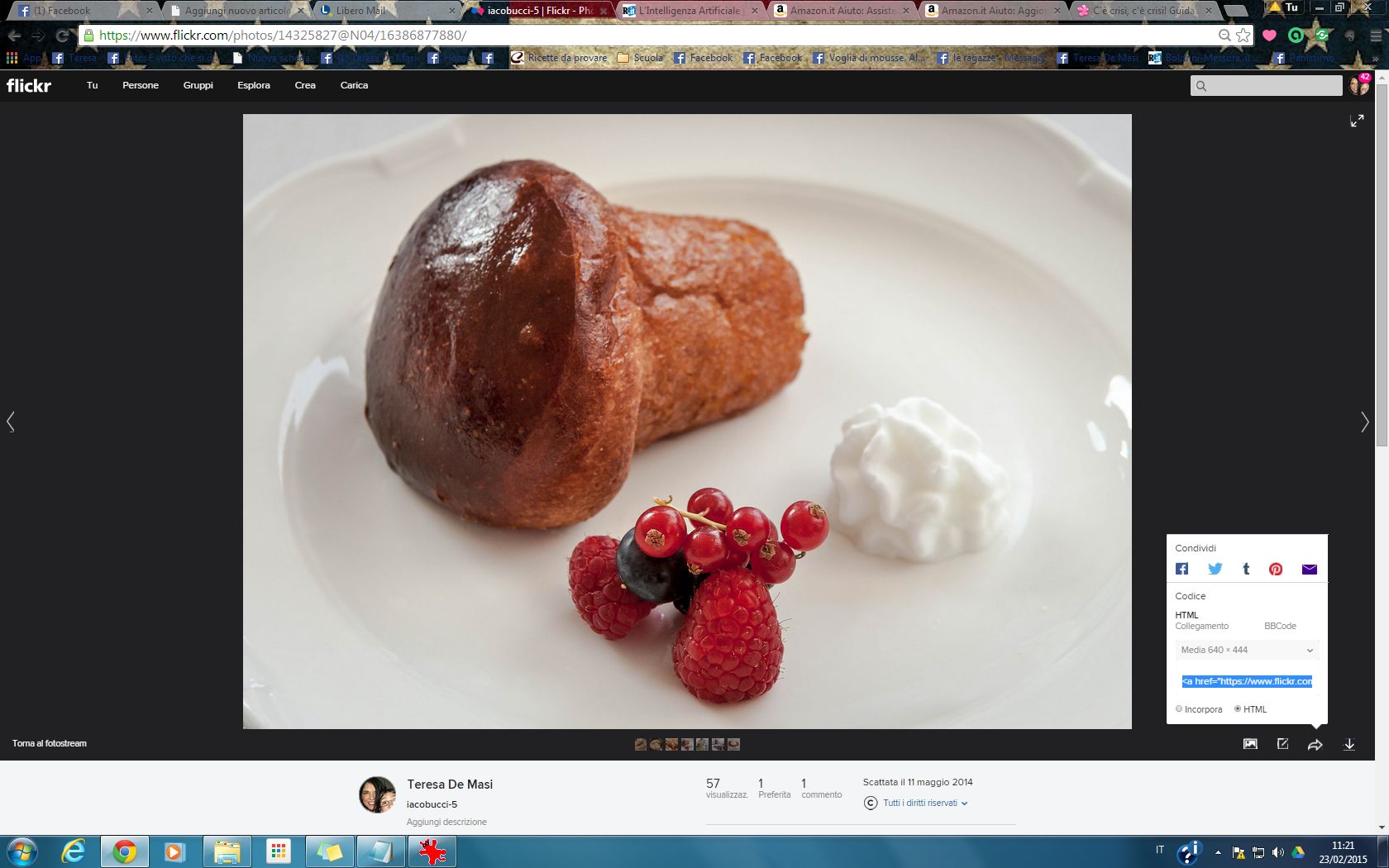
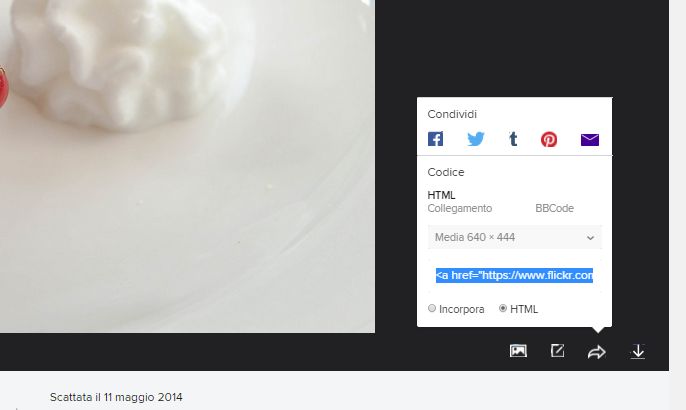
Una volta che abbiamo scelto la foto spostiamoci nella parte in basso a destra della schermata di flickr (quella nera, per capirci) e clicchiamo sulla terza icona: la freccia con la punta rivolta verso destra. Si aprirà una finestra bianca, con le icone dei nostri social (che useremo, per esempio per condividere le nostre foto su facebook: in questo modo, come ho spiegato nell’altro post, le potremo mostrare al mondo senza cedere il diritto di utilizzare le nostre immagini, come accade quando carichiamo una nostra foto su facebook).
In questa finestra bianca, cliccando sulle parole HTML Collegamento, apparirà il codice di condivisione della foto, con la possibilità di scegliere tra le diverse dimensioni. A questo punto, sarà sufficiente copiare il codice ed incollarlo nel nostro post, nel punto in cui vogliamo che appaia la foto.
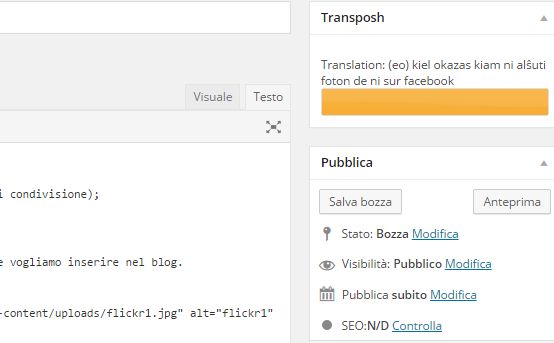
ATTENZIONE: il codice va incollato dopo avere cliccato su TESTO (almeno, per wordpress. Per blogspot, invece, il tasto si chiama HTML) e dopo essersi posizionati nel punto esatto dove vogliamo che appaia la foto. A questo punto, cliccando su visuale, non vedremo più il codice ma la nostra foto in anteprima e potremo utilizzare i consueti pulsanti per posizionarla come crediamo meglio (esempio, al centro della pagina).
Un’ultima cosa, importante ai fini dei motori di ricerca: la correzione del codice. Dobbiamo inserire all’interno del codice la chiave di ricerca del post che stiamo scrivendo: questo renderà il nostro post più facilmente rintracciabile dai motori di ricerca e ci aiuterà ad ottenere un buon posizionamento.
Provo a spiegarmi con un esempio. Se copio da flickr il codice di questa foto, ho questo codice:
<a href=”https://www.flickr.com/photos/14325827@N04/16386877880″ title=”iacobucci-5 by Teresa De Masi, on Flickr“><img src=”https://farm8.staticflickr.com/7339/16386877880_f567f81a72_z.jpg” width=”640″ height=”444″ alt=”iacobucci-5“></a>
All’interno di questo codice ho due punti, importanti per i motori di ricerca:
– il primo è title: title=”iacobucci-5 by Teresa De Masi, on Flickr”
– il secondo, invece, alt: alt=”iacobucci-5″
Supponiamo ora che io stia inserendo questa foto all’interno di un post la cui parola chiave è ricetta babà fatto in casa, sarà sufficiente sostituire le parole comprese tra le virgolette con al parola chiave. Il codice, quindi, diventa:
<a href=”https://www.flickr.com/photos/14325827@N04/16386877880″ title=”ricetta babà fatto in casa“><img src=”https://farm8.staticflickr.com/7339/16386877880_f567f81a72_z.jpg” width=”640″ height=”444″ alt=”ricetta babà fatto in casa“></a>
Tutto qua, ripetetelo per ogni foto e darete una mano ai motori di ricerca a trovare i vostri post.