Inizio oggi, su richiesta, una piccola guida su come ottimizzare il seo per le immagini. Un lavoro sicuramente noioso, che però se ben condotto però può dare ottimi risultati.
Innanzitutto, vale la raccomandazione principale: porre attenzione ai contenuti. Questo vale sia per i testi che per le foto: per cui, scegliamo con attenzione le nostre foto – o almeno proviamoci: non è necessario che siano belle ma è importante che comunichino immediatamente quello che vogliamo comunicare – e poi riduciamole per non appesantire troppo la pagina. Questo non c’entra certo con il seo ma un sito lento mette poca voglia di essere navigato per cui non esageriamo con le dimensioni. Scarichiamo un programma che ci consenta di ridurre la dimensione delle foto e la loro risoluzione e poi riduciamole.
Ricordo poi che per caricare le foto, per non sprecare spazio prezioso e per tanti altri motivi che racconto qui, è anche possibile caricare le foto su Flickr e poi linkarle dai post.
Detto questo, però, va sottolineato che ci sono una serie di cose da fare, quando si caricano le foto su wordpress per aiutare i motori di ricerca a trovare i nostri post quando sta facendo delle ricerche su google. Innaziutto va dato un nome alla foto: uno degli errori più classici e madornali è caricare le foto con il nome file con cui escono dalla macchina. Nessun motore di ricerca sarà mai in grado di trovarci attraverso le foto se manteniamo nomi file come _MG_8729.jpg. Meglio decidere prima una chiave di ricerca e scegliere come nome file le stesse parole. Per cui, se stiamo scrivendo un post sulla ricetta del babà napoletano meglio salvare le immagini con il nome file *baba_napoletano.jpg*. Senza accenti e senza spazi: al posto di questi utilizziamo altri caratteri, come ho fatto nell’esempio.
Fatto questo, possiamo caricare la foto e inserirla nell’articolo. Non abbiamo finito però: esiste uno strumento in wordpress che ci consente di completare le immagini con l’attribuzione di alcune caratteristiche molto importanti. E cioè:
L‘attribuzione di una didascalia
Attribuire una didascalia alle nostre immagini non è obbligatorio ma è un dettaglio che non va trascurato perché fornisce una ulteriore fonte di contenuti che i motori di ricerca utilizzeranno per “decifrarne” il contenuto.
L’attributo ALT del tag IMG
l’ALT è uno degli elementi utilizzati da Google per classificare le immagini. Per cui, e inseriamo come attributo ALT alle nostre immagini la chiave di ricerca, daremo sicuramente una buona mano a google a trovarci. Inoltre, aumenteremo l’accessibilità del sito: L’attributo ALT, infatti, è l’interpretazione delle immagini da parte dei lettori vocali per non vedenti.
L’attributo TITLE
Su questo, la questione è alquanto dibattuta. C’è chi dice che serva, chi invece che sia inutile perché Google preferisce il tag ALT. Siccome però non non costa nulla, io suggerisco di utilizzarlo.
Questi attributi vanno tutti completati allo stesso modo: inserendo cioè all’interno di questi la parola chiave. E farlo con wordpress è davvero molto semplice.
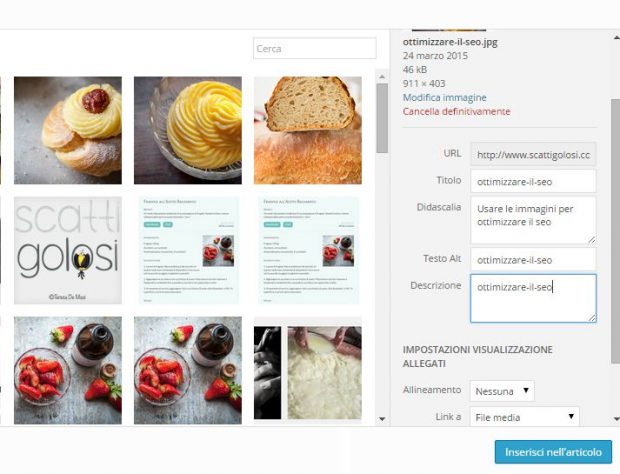
Nel momento in cui si carica un’immagine non bisogna trascurare di completare i campi a a destra della maschera di caricamento con la parola chiave. Qui, sarà possibile, qualora non lo abbiate fatto prima, ridurre le dimensioni dell’immagine cliccando su MODIFICA
Se vogliamo riservare lo stesso trattamento alle immagini caricate in passato, sarà invece sufficiente andare su MODIFICA ARTICOLO e cliccare sull’immagine. Appariranno una serie di icone, tra cui una matita.
Sarà quindi sufficiente cliccare su questa per apportare tutte le modifiche che vogliamo, tra cui anche l’inserimento della parola chiave nei tag ALT e TITLE e l’inserimento di una didascalia.
Ecco, per ora mi fermo qui. Nei prossimi giorni proverò a raccontarvi altre cose. O, almeno, ci proverò. Intanto voi, magari, se vi è piaciuto condividetelo: magari sarà utile ad altri. Per me, invece, sarà un segnale che avete gradito e – soprattutto – uno stimolo a continuare… grazie sin d’ora a chiunque deciderà di farlo!
Se l’argomento vi interessa, e dopo questo post sul seo per le immagini avete voglia di approfondire, vi consiglio di leggere anche questo post di Rosa: un’ottima introduzione!